Nažalost, kao dizajneri, mi nemamo taj luksuz da govorim o bojama figurativno. Naš svet je uglavnom RGB, CMYK ili heksadecimalna oznaka , sa redovnim putovanjima u HSB.
To uopšte ne zvuči zabavno. To je jedan ozbiljan posao. Rad sa bojama je suštinski deo grafičkog dizajna i greške sa bojom mogu da prouzrokuju veliki finansijski gubitak kasnije u štampi.
Dakle, hajde da vidimo gde nastaju greške.
1. Zastareli ili jeftin monitor
To uopšte ne zvuči zabavno. To je jedan ozbiljan posao. Rad sa bojama je suštinski deo grafičkog dizajna i greške sa bojom mogu da prouzrokuju veliki finansijski gubitak kasnije u štampi.
Dakle, hajde da vidimo gde nastaju greške.
1. Zastareli ili jeftin monitor
Prvo. Ne možete očekivati dobru reprodukciju boja na monitoru koji nije namenjen za profesionalnu upotrebu ili je jednostavno suviše star da bi prikazivao tačne vrednosti boja i osvetljenja.
Većinu monitora možete koristiti za igranje ili poslovne svrhe, ali oni nisu namenjeni za dizajn. Oni poseduju jeftinu elektroniku i jeftine displeje sa samo jednim ciljem – Veliki i jeftin proizvod u lokalnoj prodavnici elektronike. Možete da zamislite koliko oni brinu za boje i životni vek.
Zbog toga morate ignorisati takve monitore i kupiti veliki, skup monitor, čiju cenu se većina boji i pogledati. Videćete boje koje do sad niste mogli da vidite.
2. Ne kalibrisan monitor
Većinu monitora možete koristiti za igranje ili poslovne svrhe, ali oni nisu namenjeni za dizajn. Oni poseduju jeftinu elektroniku i jeftine displeje sa samo jednim ciljem – Veliki i jeftin proizvod u lokalnoj prodavnici elektronike. Možete da zamislite koliko oni brinu za boje i životni vek.
Zbog toga morate ignorisati takve monitore i kupiti veliki, skup monitor, čiju cenu se većina boji i pogledati. Videćete boje koje do sad niste mogli da vidite.
2. Ne kalibrisan monitor
Ako vaš monitor koristi podešavanja boja poput "Movies", "Tekst" ili "Gaming", vreme je da se sretnete sa kalibraciom.
Kalibracija je proces podešavanja monitora da pokaže najširi spektar boja i sivih tonova, tako da ćete videti stvari onakvima kakve zaista jesu. U suštini, svoj lični ukus za osvetljenje i kontrast zaboravite, podesite temperaturu osvetljenja na 6500K stepeni Kelvina. Zatim podešavajte postavke ekrana dok se ne podudaraju sa pravilima koje vam softver ispisuje na ekranu. Uvek je bolja hardverska kalibracija od softverske, ali ona zahteva kupovinu specijalnih uređaja, tako da za neko osnovno podešavanje poslužiće i softverska kalibracija.
Većina modernih, high-end monitora su fabrički kalibrisani, tako da ne morate da uradite kalibraciju, ali ništa vas ne košta da proverite da li su podešavanja dobra.
Evo članak koji objašnjava kako da kalibrišete monitor u Windows-u i evo jednog koji prikazuje istu stvar za Mac. Takođe možete da koristite jednostavne online alate za kalibraciju monitora, kao što je ovaj.
3. Podešavanje kolor profila
Kalibracija je proces podešavanja monitora da pokaže najširi spektar boja i sivih tonova, tako da ćete videti stvari onakvima kakve zaista jesu. U suštini, svoj lični ukus za osvetljenje i kontrast zaboravite, podesite temperaturu osvetljenja na 6500K stepeni Kelvina. Zatim podešavajte postavke ekrana dok se ne podudaraju sa pravilima koje vam softver ispisuje na ekranu. Uvek je bolja hardverska kalibracija od softverske, ali ona zahteva kupovinu specijalnih uređaja, tako da za neko osnovno podešavanje poslužiće i softverska kalibracija.
Većina modernih, high-end monitora su fabrički kalibrisani, tako da ne morate da uradite kalibraciju, ali ništa vas ne košta da proverite da li su podešavanja dobra.
Evo članak koji objašnjava kako da kalibrišete monitor u Windows-u i evo jednog koji prikazuje istu stvar za Mac. Takođe možete da koristite jednostavne online alate za kalibraciju monitora, kao što je ovaj.
3. Podešavanje kolor profila
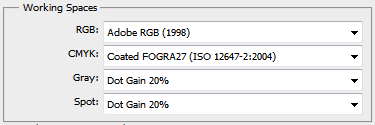
Nemojte menjati kolor profile u aplikaciji za dizajn, ako ne znate tačno šta želite da postignete.
Ako koristite najnovije verzije aplikacija, njihovi kolor profili su već podešeni da pokriju 99% slučajeva i pružaju vam najbolju moguću reprodukciju boja na niz uređaja. Postoji malo razloga da gubite vreme sa podešavanjima, čak i ukoliko ste veoma iskusni u upravljanju bojama i znate tačno šta želite da uradite.
Jedina odluka koju treba da donesete je da li radite za Web ili štampu, i to podesite prilikom kreiranja novog dokumenta.
Ostavite profile boja kao što su podešeni i bićete zadovoljni rezultatima.
4. Dizajniranje bez "Color proofing"-a
Ako koristite najnovije verzije aplikacija, njihovi kolor profili su već podešeni da pokriju 99% slučajeva i pružaju vam najbolju moguću reprodukciju boja na niz uređaja. Postoji malo razloga da gubite vreme sa podešavanjima, čak i ukoliko ste veoma iskusni u upravljanju bojama i znate tačno šta želite da uradite.
Jedina odluka koju treba da donesete je da li radite za Web ili štampu, i to podesite prilikom kreiranja novog dokumenta.
Ostavite profile boja kao što su podešeni i bićete zadovoljni rezultatima.
4. Dizajniranje bez "Color proofing"-a
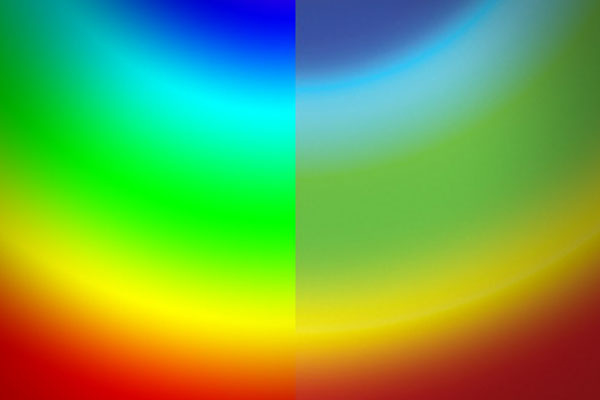
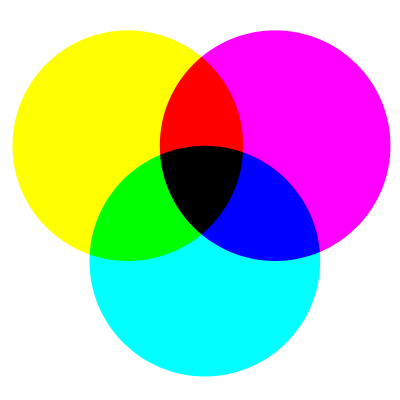
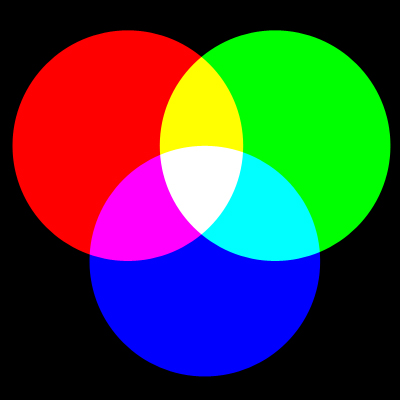
Ako "Color proofing" nije uključen, nikada nećete znati kako će boje izgledati kada se odštampaju (prikazan na desnoj strani).
Monitori imaju mnogo širi opseg boja od štampača. Ybog toga boje uvek izgledaju bolje na ekranu nego u štampi.
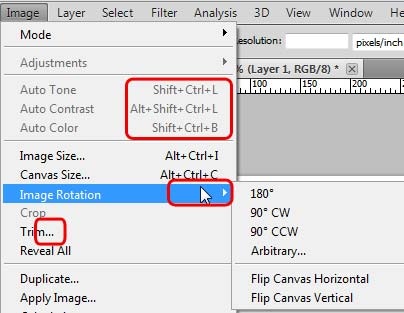
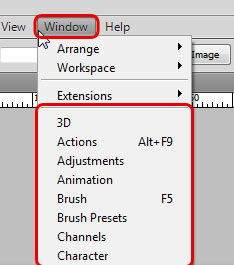
Uključivanjem ove upcije tokom rada, moći ćete da vidite kako će proizvod izgledati nakon štampe, tako da ćete izbeći skupe greške i razočarenja. Za Photoshop i Illustrator, Idite na View i uključite “Proof colors”.
5. Ne izrađivanje probnog otiska
Monitori imaju mnogo širi opseg boja od štampača. Ybog toga boje uvek izgledaju bolje na ekranu nego u štampi.
Uključivanjem ove upcije tokom rada, moći ćete da vidite kako će proizvod izgledati nakon štampe, tako da ćete izbeći skupe greške i razočarenja. Za Photoshop i Illustrator, Idite na View i uključite “Proof colors”.
5. Ne izrađivanje probnog otiska
Pravi dizajneri nikad ne bi poslali proizvod u štampu, bez predhodno izrađenog probnog otiska.
Ako kreirate rad za štampu, najveća graška koju možete da napravite nije u vezi sa RGB, CMYK, kalibracijom, kolor profilima... Najveća greška je izbegavanje probnog otiska.
Probni otisak je odštampan primerak vašeg dizajna na digitalnoj mašini i prikazuje kako će boje da izgledaju kada se štampa završi. Zašto to raditi? Možete uočiti neke probleme sa bojom pre štampe, koji na monitoru nisu bili vidljivi. Ako ne izrađujete probni otisak, možete dovesti sebe ili kompaniju u velike novčane gubitke, ako pošaljete dizajn sa greškom u štampu.
Takođe, sa probnim otiskom možete otići u štampariju i pokazati im kakve tačno boje želite. Štampar će da izmeri boje na probnom otisku i upoređivaće ih sa odštampanim tabacima. To je mnogo bolje rešenje, nego da on gleda u pasulj na koju ste vi tačno nijansu mislili.
6. Ne korišćenje HSB kolor miksera
Ako kreirate rad za štampu, najveća graška koju možete da napravite nije u vezi sa RGB, CMYK, kalibracijom, kolor profilima... Najveća greška je izbegavanje probnog otiska.
Probni otisak je odštampan primerak vašeg dizajna na digitalnoj mašini i prikazuje kako će boje da izgledaju kada se štampa završi. Zašto to raditi? Možete uočiti neke probleme sa bojom pre štampe, koji na monitoru nisu bili vidljivi. Ako ne izrađujete probni otisak, možete dovesti sebe ili kompaniju u velike novčane gubitke, ako pošaljete dizajn sa greškom u štampu.
Takođe, sa probnim otiskom možete otići u štampariju i pokazati im kakve tačno boje želite. Štampar će da izmeri boje na probnom otisku i upoređivaće ih sa odštampanim tabacima. To je mnogo bolje rešenje, nego da on gleda u pasulj na koju ste vi tačno nijansu mislili.
6. Ne korišćenje HSB kolor miksera
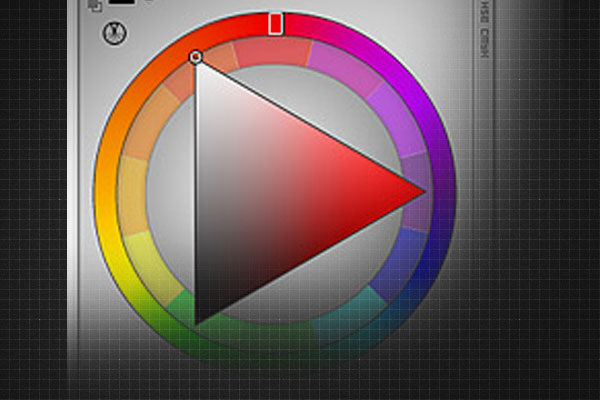
HSB kolor mikser je toliko prirastao srcu profesionalnim dizajnerima da su razvijeni specijalni Photoshop plugin'ovi samo za tu upotrebu.
Blic test: Kako braon boju napraviti zasićenijom koristeći RGB ili CMYK klizače? Nemate ideju? Ni ja.
Kada počnete da razmišljate o HSB modelu, odgovor je jednostavan: Povećate saturaciju (zasićenost).
HSB, ili Hue-Saturation-Brightness mešanje boja je izmišljeno kao pomoć dizajnerima i umetnicima za biranje boje na najlakši način.
Ideja je jednostavna:
Saveti u ovom članku su neke osnove, ali na kraju krajeva, svaki dizajner ima neke svoje trikove kada se radi o boji.
Blic test: Kako braon boju napraviti zasićenijom koristeći RGB ili CMYK klizače? Nemate ideju? Ni ja.
Kada počnete da razmišljate o HSB modelu, odgovor je jednostavan: Povećate saturaciju (zasićenost).
HSB, ili Hue-Saturation-Brightness mešanje boja je izmišljeno kao pomoć dizajnerima i umetnicima za biranje boje na najlakši način.
Ideja je jednostavna:
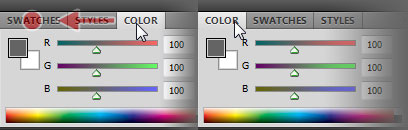
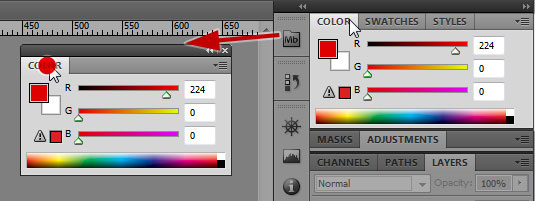
- Hue klizačem biramo generalni ton boje
- Saturation klizač omogućava promenu zasićenosti boje
- Brightness klizačem menjamo svetlinu
Saveti u ovom članku su neke osnove, ali na kraju krajeva, svaki dizajner ima neke svoje trikove kada se radi o boji.






































 RSS Feed
RSS Feed
